.png)
Experience art through learning.
SUMMARY
I was provided several prompts through BiteSizeUX as part of the Springboard curriculum. I decided on GalleryPal, which is an app that helps people learn about art on display in a museum or gallery setting. Being someone that enjoys art, this prompt stood out to me!
PROBLEM STATEMENT
Many agree that the best way to learn about an art museum’s collection is with a guide, but not everyone enjoys that experience. Users want to access this information at their own pace and in an easy to digest format.
SOLUTION
Imagine experiencing artwork not only in person, but in the realm of Augmented Reality! With a wealth of information about each artist and painting at your fingertips. It would be the ultimate tour guide into different cultures and the minds of creative geniuses.
ROLE
BiteSizeUX took care of the prompt, the initial research and interviews. From there, I determined the best course of action and executed it to the best of my ability.
SCOPE
5 days
CONSTRAINTS
Time


Sprint: Day 1
BitSizeUX provided a prompt, with a clear problem statement. They also presented me with user comments and an expert interview. This information was essential to creating my rendition of GalleryPal.
With this information (and many notes), I created a map from start to end of what I would like my product to achieve. I then wrote a handful of How Might We statements, which then led me to my target user. I’d be targeting patrons of art museums who want to learn more about the pieces at their own pace without being inundated with lengthy paragraphs of text.
.png)
Sprint: Day 2
After writing some essential features that I would like to include, I set the stage for the Crazy 8’s activity. I set my phone’s timer for a minute apiece and sketched out eight renditions of my most critical page. I chose my favorite of the eight, then created the screens before and after - the one marked with a star is my solution sketch. It was my favorite due to the easily accessible menu options on the right side and it had minimal distractions from the art itself.

Sprint: Day 3
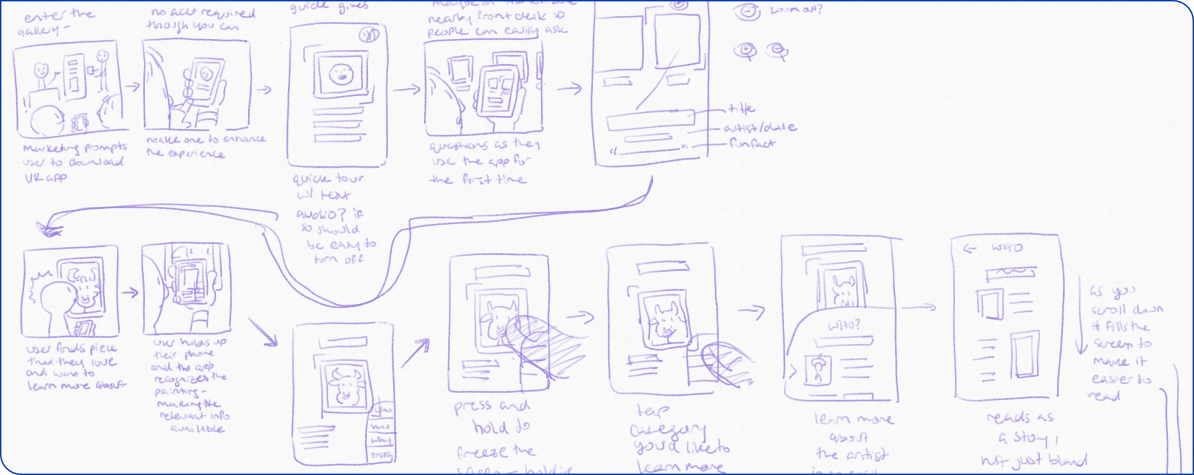
On the third day of the sprint, I created a moderately lengthy storyboard of how I imagined museum patrons using my product. I really enjoyed this process! It was fun to imagine the context in which users would use my app and to get a fuller picture of what the app itself would look like.
.png)
Sprint: Day 4
The next day I dove into the prototyping process. I used Figma because it’s a program I’m already comfortable with. I had wanted to test a program called Wiarframe that allows you to prototype with AR, but I didn’t have time to learn something new (it’s on my to-learn list now!).
Instead, I put the power of imagination in my testers’ hands by asking them to pretend that they were using an AR product. Luckily all of my participants were open-minded and had no problem playing along.


Sprint: Day 5
Feedback was positive overall! I didn’t receive much negative feedback besides navigational issues with the prototype itself. There were also some navigational targets that could have been larger to increase ease of use. I purposely kept the design barebones for the exercise, but my users seemed excited about the prospect of using such an app the next time they visited a museum - some even proposed ideas for future versions!
.png)
.png)
